PPVOD云转码视频系统视频分类和上传分类功能
PPVOD云转码视频系统有两种分类方法:
1、在后台新增和修改分类
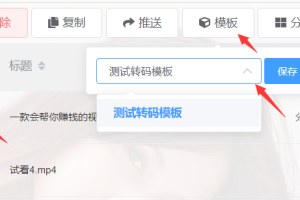
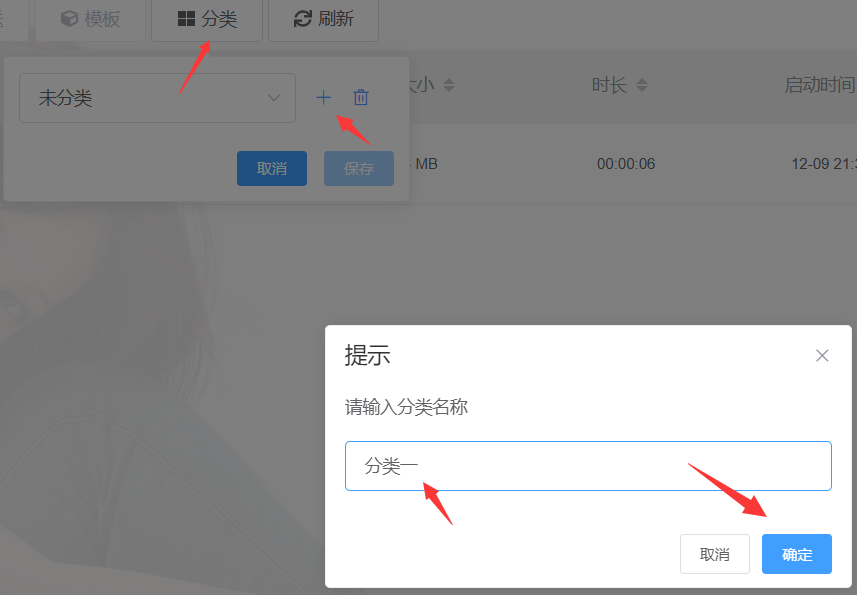
打开视频列表,在列表上方点分类,按图依次输入分类名称保存。

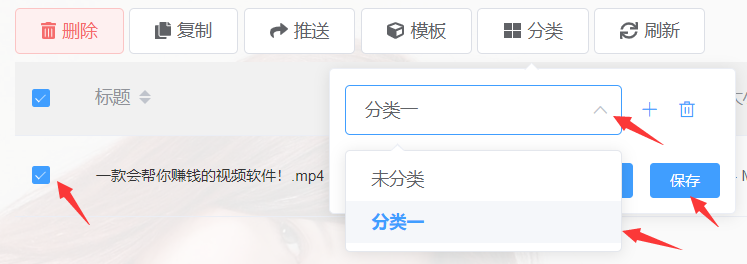
如果要给内容设置分类,勾选内容,然后点击分类,选择分类保存即可。

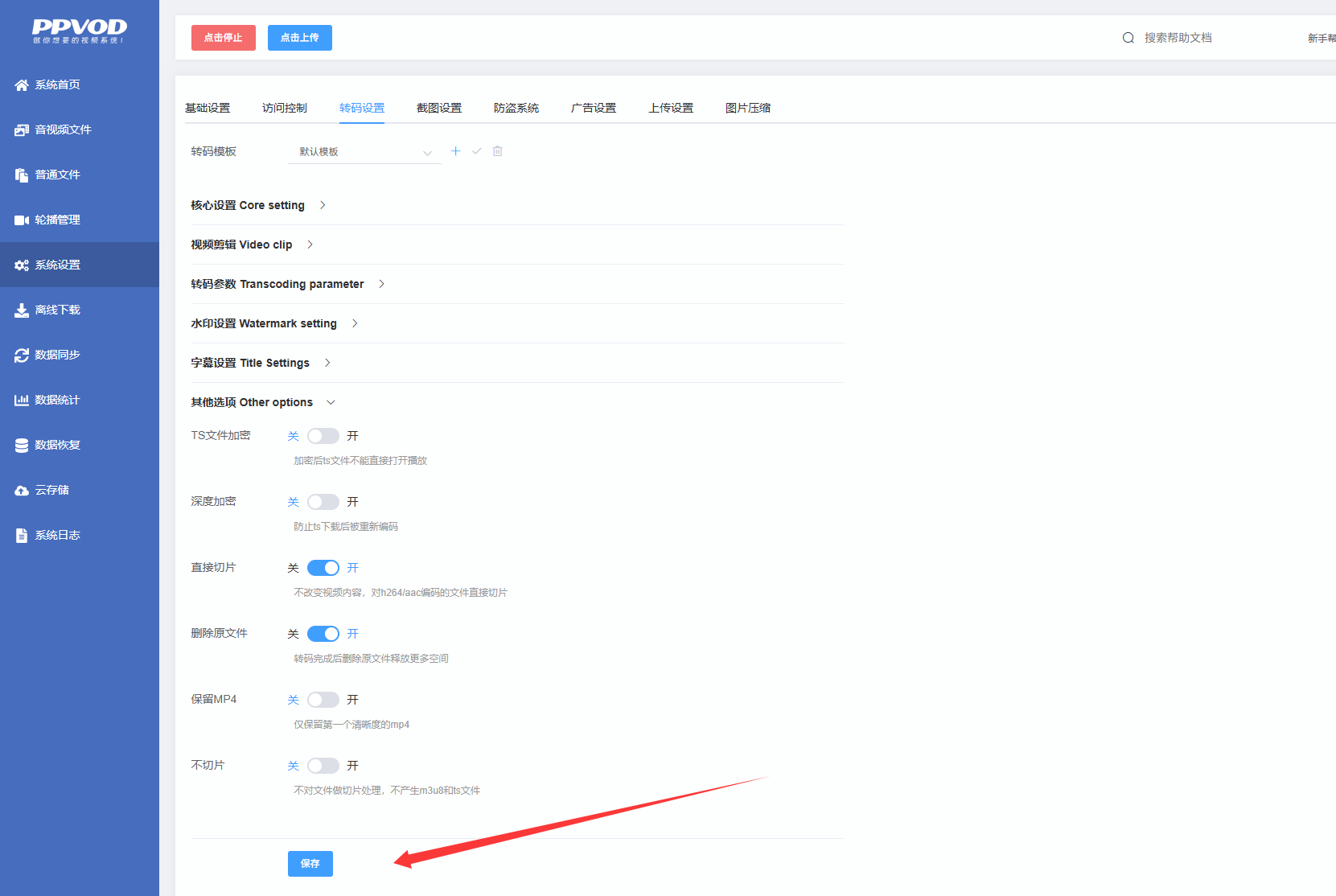
2、在服务器把视频按文件夹分类
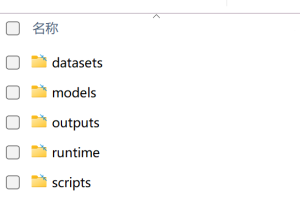
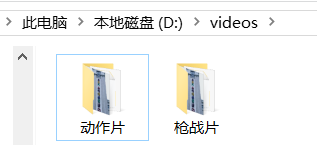
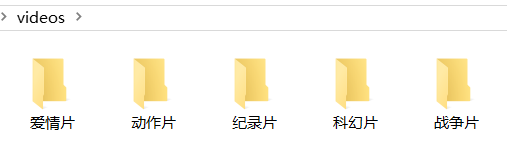
比如我在视频来源文件夹videos下面新建了两个分类,并各自复制一个视频文件进去。

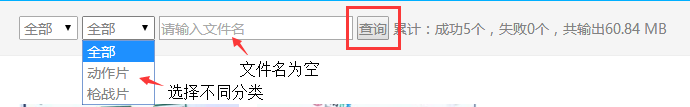
等到文件处理完成,在前后台的搜索框就可以看到不同分类的文件夹名称,选择不同的分类名称,点击搜索即可出现各自分类下面的视频列表。

比如我们要给视频做10个分类,首先在你的视频来源文件夹下面新建10个文件夹,最好不要用中文,某些浏览器对中文兼容性不好,建议使用英文、数字。为了直观,我用中文做示范。

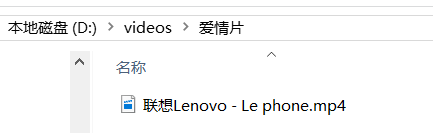
然后把视频复制到对应的文件夹。这时候就可以在PPVOD云转码视频系统后台看到视频对应的分类信息了。

复制视频到分类文件夹即可
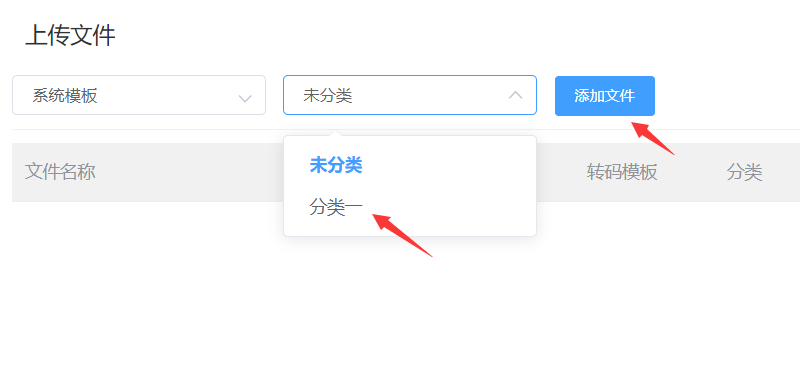
按分类上传视频:

在PPVOD云转码视频系统系统上传的时候也可以选择分类,注意的是必须先在分类文件夹下面先放视频文件,软件才能查询到有这个文件夹,空文件夹是不能探测到的。
因为这个分类是虚拟分类,上传的视频文件并不会被上传到对应的那个分类文件夹下面,还是以日期文件夹分类存放在一级目录,但分类上传的视频可以在搜索、api等方式查询到。
如何把分类上传的表单调用到自己的网站系统?
第一步:
在需要调用分类的地方写上:
分类:
<select name="category" id="category"> </select>第二步:
在调用页面的底部加入
<script language="javascript">
$.ajax({
url: "http://播放域名/api/category",
dataType: "json",
success: function (data) {
var result = "<option value=''>默认</option>";
for (var i = 0; i < data.length; i++) {
result += "<option value='" + data[i] + "'>" + data[i] + "</option>"
}
$("#category")
.change(function () {
var str = "";
$("select option:selected").each(function () {
str += $(this).text();
});
userInfo.category = str;
})
.change();
$("#category").html(result)
}
})
</script>版权声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
注意事项:本站发布的模板、插件、源码都是搬运而来,使用之前请先检查有没有后门,有没有漏洞,然后再测试使用。严禁用于违法、违规,影视站需要有相关影视版权以及备案。
免责声明:本站(www.ppvod.cc)只提供HTML+CSS+JS等代码数据,不提供任何违法犯罪的内容数据【包括图片、文字、视频】,不为程序、模板、插件的用途承担任何连带责任,同时也奉劝各位站长不要以身试法,搭建任何触犯国家法律法规的网站。模板源码仅供开发学习交流,如有使用在其他商业或者违法网站的搭建,一切后果自行承担。
注意事项:本站发布的模板、插件、源码都是搬运而来,使用之前请先检查有没有后门,有没有漏洞,然后再测试使用。严禁用于违法、违规,影视站需要有相关影视版权以及备案。
免责声明:本站(www.ppvod.cc)只提供HTML+CSS+JS等代码数据,不提供任何违法犯罪的内容数据【包括图片、文字、视频】,不为程序、模板、插件的用途承担任何连带责任,同时也奉劝各位站长不要以身试法,搭建任何触犯国家法律法规的网站。模板源码仅供开发学习交流,如有使用在其他商业或者违法网站的搭建,一切后果自行承担。