PPVOD云转码视频系统的设计目标就是把各种格式的视频丢进去,系统自动处理变成可以在网页播放的的视频地址,为了用户个性化需要,我们系统生成了两种视频地址:
第一种是分享地址
这个分享地址类似于优酷、奇艺、土豆、腾讯视频这些视频网站的外链分享地址。
新版本的防盗链已经很强大,建议大家使用分享地址到网站使用框架调用,被盗链的想哭?看看这个https://www.ppvod.cc/658.html
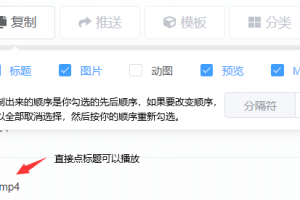
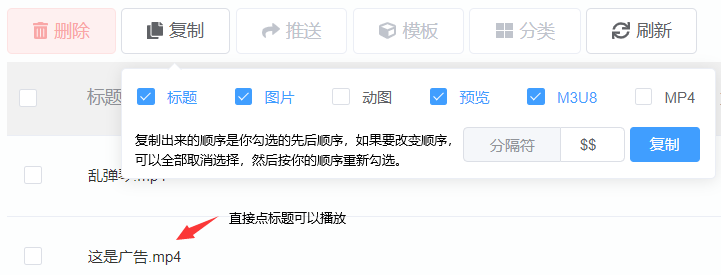
在后台

打开标题,在浏览器里面的地址就是了。你们可以看到这个分享页面是一个全屏带播放器的页面,这个页面我们已经整合好了dplayer+ckplayer播放器,加上了清晰度切换、断点续播、加强型防盗链、弹幕等功能,你只需要使用框架(iframe)套用这个分享页面就可以在你网站实现播放。
share地址调用方式示范:
<iframe src="http://demo.ppvod.com:2100/share/nf1kvSX5UNgImpad" frameborder="0" allowtransparency="true" allowfullscreen="true" allowfullscreen></iframe>新版已经禁止在浏览器直接打开分享地址播放和可限制不允许的域名播放,所以不用考虑被盗用问题,尽情使用。新增禁止在浏览器直接打开分享页面功能:https://www.ppvod.cc/658.html
第二种是m3u8
*不建议新手使用m3u8地址
m3u8支持各种设备播放,包含h5、app等,新版本增强了防盗链处理,不能在浏览器直接打开m3u8地址,必须配合防盗链密钥才能在网页里面使用(防盗链算法https://www.ppvod.cc/259.html)。通过开放的m3u8调用,可以在网站实现不同会员观看不同清晰度的视频,或者控制会员观看权限等等功能。
我们已为大家准备好了dplayer+ckplayer组合的播放器文件包,下载放到网站使用即可。
以下是m3u8地址的示范代码:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=9; IE=8; IE=7; IE=EDGE">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>dplayer+ckplayer</title>
</head>
<link rel="stylesheet" type="text/css" href="/player/dplayer/DPlayer.min.css">
<link rel="stylesheet" type="text/css" href="/player/css/share.css">
<body>
<div class="video" id="mvideo"></div>
<script type="text/javascript" src="/player/dplayer/hls.min.js" charset="utf-8"></script>
<script type="text/javascript" src="/player/dplayer/DPlayer.min.js" charset="utf-8"></script>
<script type="text/javascript" src="/player/ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript" src="/player/js/jquery-1.11.2.min.js" charset="utf-8"></script>
<script src="/player/js/m3u8-parser.min.js"></script>
<script type="text/javascript" src="/player/js/index.js" charset="utf-8"></script>
<script type="text/javascript">
var main = "http://localhost:2100/20190902/KTemvbAM/index.m3u8"; //播放URL
var xml = ""
var pic = ""
var videoid = "video";
var box = "mvideo"; //这里是新增的参数
var playertype = "dplayer" ; //如果需要强制ckplayer则改为ckplayer
var t = BrowserType();
if (t && t.indexOf("IE") >= 0 )
playertype = "ckplayer"
init();
</script>
</body>
</html>
init();
</script>
</body>
</html>
版权声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
注意事项:本站发布的模板、插件、源码都是搬运而来,使用之前请先检查有没有后门,有没有漏洞,然后再测试使用。严禁用于违法、违规,影视站需要有相关影视版权以及备案。
免责声明:本站(www.ppvod.cc)只提供HTML+CSS+JS等代码数据,不提供任何违法犯罪的内容数据【包括图片、文字、视频】,不为程序、模板、插件的用途承担任何连带责任,同时也奉劝各位站长不要以身试法,搭建任何触犯国家法律法规的网站。模板源码仅供开发学习交流,如有使用在其他商业或者违法网站的搭建,一切后果自行承担。
注意事项:本站发布的模板、插件、源码都是搬运而来,使用之前请先检查有没有后门,有没有漏洞,然后再测试使用。严禁用于违法、违规,影视站需要有相关影视版权以及备案。
免责声明:本站(www.ppvod.cc)只提供HTML+CSS+JS等代码数据,不提供任何违法犯罪的内容数据【包括图片、文字、视频】,不为程序、模板、插件的用途承担任何连带责任,同时也奉劝各位站长不要以身试法,搭建任何触犯国家法律法规的网站。模板源码仅供开发学习交流,如有使用在其他商业或者违法网站的搭建,一切后果自行承担。