
以下是整合方法:
给织梦cms系统添加视频上传、服务器端自动转码功能
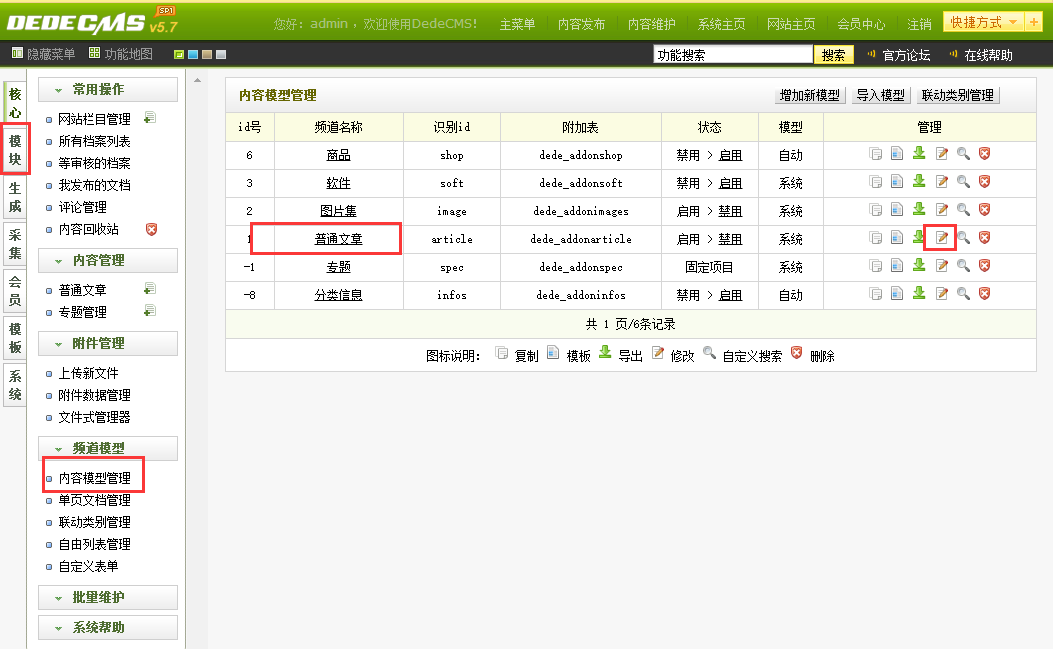
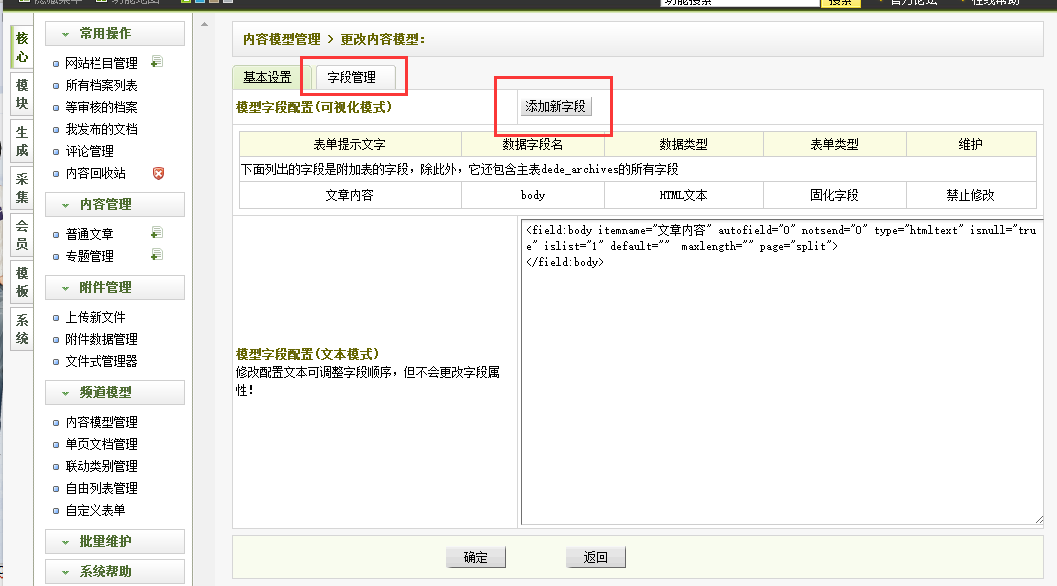
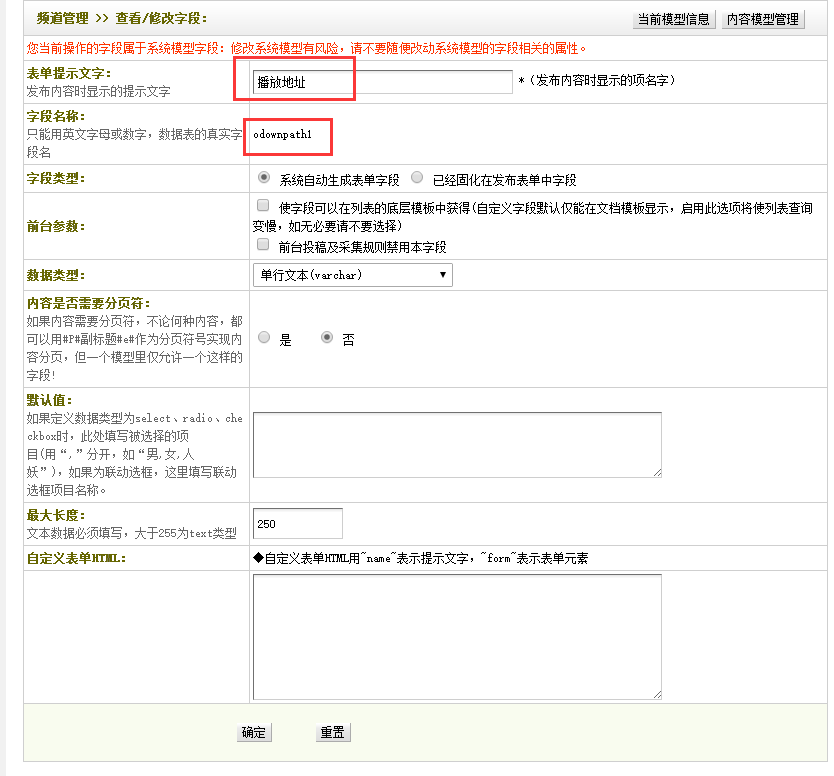
第一步:添加视频字段。



第二步: 添加上传按钮
2、打开网站根目录/后台管理文件夹/templets/article_add.htm
在</head>上面添加以下代码
<link rel=”stylesheet” type=”text/css” href=”/upload/css/upload.css” />
<script src=”/upload/js/jquery-1.11.2.min.js”></script>
<script type=”text/javascript” src=”/upload/js/webuploader.js”></script>
<script type=”text/javascript” src=”/upload/js/md5.js”></script>
<script type=”text/javascript” src=”/upload/js/upload.js”></script>
<!–[if IE 8]>
<script type=”text/javascript” src=”/upload/js/jquery.xdomainrequest.min.js”></script>
<![endif]–>找到
<td colspan=”2″><?php PrintAutoFieldsAdd($cInfos[‘fieldset’],’autofield’); ?></td>
</tr>下面添加
<tr>
<td colspan=”2″><div class=”shangchuan_biaodan” id=”chose0″>
<div id=”chosevideo”>选择文件</div>
<div id=”divFileProgressContainer”></div>
<div class=”clear”></div>
</div></td>
</tr>在</body>上面添加以下代码
<script language=”javascript”>
//上传地址
var hostname = window.location.hostname
var port = window.location.port || ’80’;
var ServerUrl = “http://PPVOD视频系统服务器ip:2000/uploads”;
if(port == 80){
ServerUrl = “http://PPVOD视频系统服务器ip:2000/uploads”;
}
</script>添加后即可在后台添加文章的时候看到上传按钮,并能成功的上传视频返回一个视频播放地址。
第三步:在内容页模板插入视频播放功能
播放器代码如下:
<iframe width=”100%” height=”520″ src=”{dede:field.odownpath1/} ” frameborder=”0″ allowfullscreen></iframe>文件里面凡是调用的css、js文件可以直接下载放到网站文件夹里面,文件包里面放了utf8和gbk两个编码版本,对照你网站的编码把css和js文件夹拿出来放到upload文件夹下面即可。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。